HTML と CSS だけを利用したモーダルダイアログボックスの実装/表示(implementing/displaying a modal dialog box using HTML and CSS)
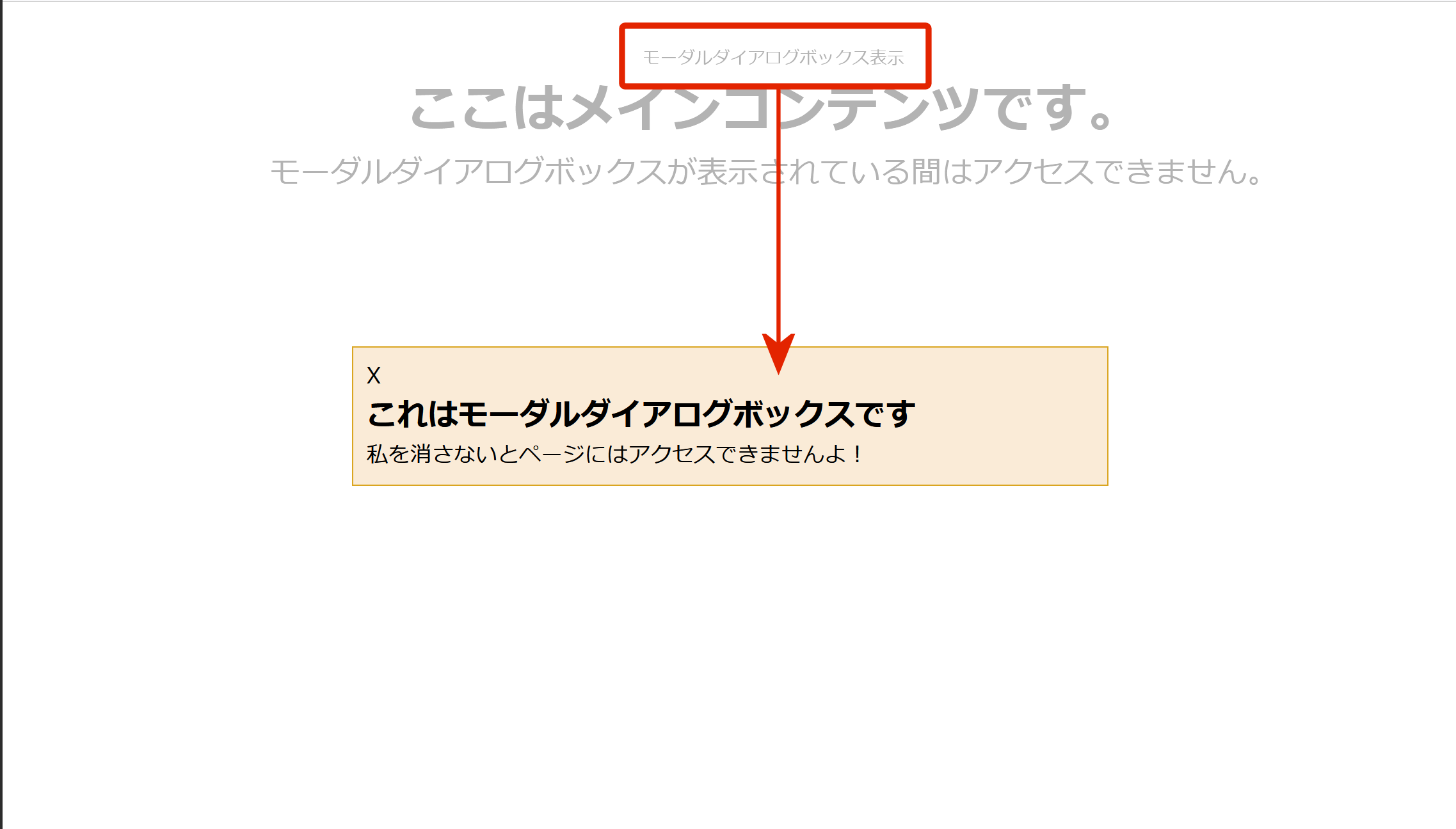
モーダルダイアログボックス (modal dialog box / modal dialog / modal window) は、それが表示されている間は他の操作が一切できなくなる種類のウィンドウです。プログラムやウィンドウ上での操作を続けるためには、ユーザーはそのウィンドウが必要とする操作を行いそれを「閉じる」必要があります。その反意語が「モードレス」ですね。
この記事では、HTML と CSS だけを利用してモーダルダイアログを実装/表示する方法を紹介します。
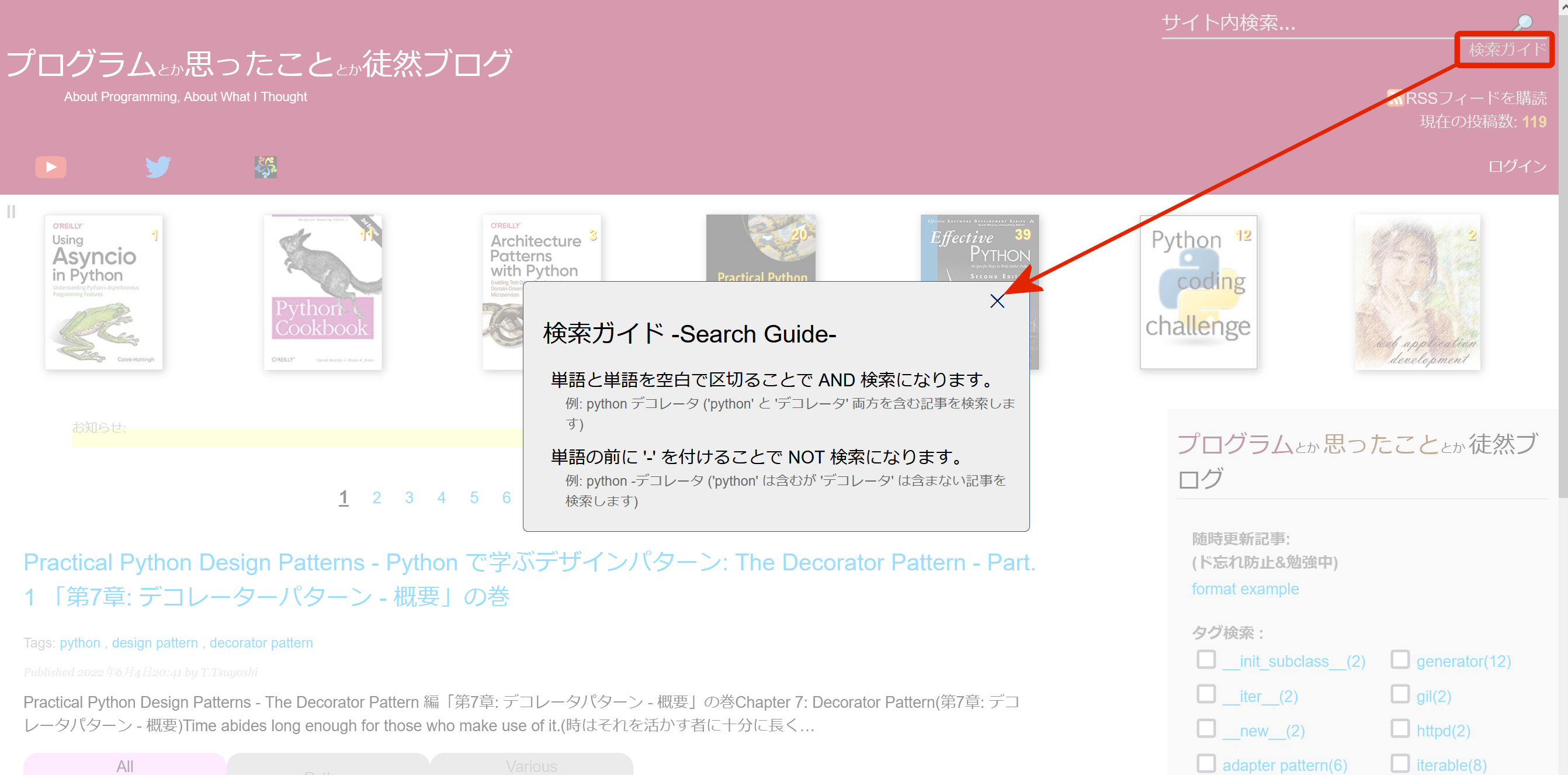
当サイトの右上にある検索ボックス下の「検索ガイド」と書かれたリンクをクリックすると、検索の方法を解説したモーダルダイアログボックスを表示するようになっています:

「検索ガイド」モーダルダイアログボックス
これは HTML と CSS だけで実現していますが非常に簡単に実装できます。利用しているテクニックは、チェックボックス (checkbox) とそれに紐付けたラベル (label) です。
チェックボックスの id にラベルを紐付けることで、そのチェックボックスに対するマウスポインタの「当たり範囲」を拡大することができます。つまり、そのラベルをクリックすることでチェックボックスのチェックをトグルできるようになります。そして、チェックボックスと紐付いているラベルは必ずしも隣り合っている必要はありません。
HTML & CSS の基本的構造は次のようになります:
注意:
このコード内には注意書き用の番号をコメントとして入れていますがその際 # を利用しています。しかし、これは実際のコードでは機能しません。
このコードをコピーして利用する場合は、このコメントを削除するか、CSS スタイル定義内のコメントは /* ... */ 形式に、HTML コード内のコメントは <!-- ... --> 形式に変更してください。